哈囉我是小倢 
因為太忙碌沒有時間修改版面,都只能想想,
下面介紹幾個簡單的語法,讓受CSS語法困擾的格友們參考囉!!!!
建議可以先想好部落格想要呈現的感覺,再來執行會事半功倍歐
先到部落格→樣式管理→自訂樣式→自訂樣式簡易版
選好自己想要的樣式,接著進行編輯「把素材放進來」,
再到自訂樣式進階版進行微調,就完成初步的修改嚕
(有沒有覺得自己有點厲害,先給自己拍拍手吧 )
)


接下來就要正式進入CSS語法修改的課程囉!!! 準備好了嗎? GO~
一樣到部落格→樣式管理→自訂樣式然後選CSS原始碼編輯修改
(一) 內文版面調整及加寬
先找到「#container」,裡面的「width」原本的數值是950px,調整至1250px
width:950px→width:1250px,可以依照自己想要的寬度修改歐!!!!

調整前後如下面的圖,差異還蠻明顯的吧
不過調整完,有沒有發現版面亂掉了??? 是因為底圖尺寸跟寬度有差異,
系統自動將背景用底圖填滿,所以下一步我們就要來調整底圖顯示的尺寸囉!!!!


(二)將自動填滿的底圖拉掉
調完版面寬度後是不是覺得很亂?我們趕快來把它變整齊吧!!!!

1、先找到「#header」,height是調整高度,我的底圖是999*521px,
所以我從原本的height:300px調整至500px,請依照自己的底圖尺寸修改歐~~~
(我習慣先開修改前的網頁,每做一個修改就預覽看差異,這樣能很快知道哪有變動 )
)
2、會有很多底圖參雜在一起是因為在「設定簡易版」時,
底圖資料也會被帶入「#banner」的background欄位,把裡面的連結拉掉就可以囉!!!!
完成設定之後,就會變成下面整整齊齊的版面囉~~~

不過似乎哪裡怪怪??? 就是標題文字跟敘述文字,都被底圖檔住了
所以我們要接著進行第三步驟囉

(三)調整標題文字跟敘述文字的大小及位置
#banner h1 是標題文字 [小註解:h1是指字體大小 不是說這欄位叫h1歐!]
想當然#banner h2就是敘述文字囉!!!! 真聰明耶 haha^___^
調整位置就是修改下面的left欄位,這個欄位是指從左邊算過來的距離,
選擇的樣式原本是left:200px,我調整至340px就跑到中間了~~~

然後再講解一下,top是指從上面算下來的距離,因為我想把敘述欄位放到下方,
所以將它從top:10px→top:30px,就變得整齊又漂亮了耶耶


(四)調整側欄寬度
側欄寬度要先找到「#links」,將width:200px調整至300px就會如下圖呈現囉

(五)調整內文正文的寬度及版面
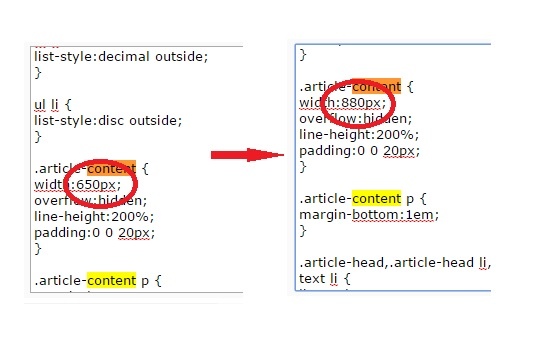
文章寬度要來到「#artcle-content」,一樣也是寬度width從650px調整至880px,
就會如下方兩圖呈現,但這邊要特別注意,在(一)我們將內文版面寬度調到1250px,
要注意在設定(四)(五)時,切記!!!! 兩個寬度加起來不能超過版面寬度,不然要大修改!!!
像小倢的設定:側欄300px+正文880px=1180px<版面1250px 這樣就ok
(我一開始也超過,發現版面好難調整,上網爬文才知道這個重點 )
)



這次版面大調整,不知道大家有沒有覺得看起來比較清新,
雖然之前的也很簡單,不過多一點色彩好像也蠻不錯的
希望今年能多出去玩,讓2016年的新版面更加豐富歐^________^
2013/09-2015/01「舊版面」

2015/01-201X/XX「新版面」

最後,(六)文章圖片不要再自動縮放啦!!!!!!
文章圖片會自動縮放,跳來跳去好煩 下面可以幫你解決歐!!!!
下面可以幫你解決歐!!!!
請至後台→文章顯示相關設定的文章圖片大小設定,
將文章圖片大小設定調整為「不調整」,就不會再自動縮放囉 (灑花

好啦!!! 統整完以上幾點比較主要的語法,
相信大家都能做出自己想要的專屬版面,
希望有幫到大家,如果沒有想要的可能要再自己爬文囉~~~

---
最後謝謝看完本篇落落長文章的各位,
希望這篇文章有幫助到不會修改語法的朋友們,
若有「簡單」疑問可以在下方發問!!! 太困難的拒答歐
---
如果您喜歡這篇文章,
歡迎按讚分享或是留言給予我支持鼓勵歐:)










 留言列表
留言列表